在这篇博文中,我们想在网上分享一本免费的教育电子书压力校准以及其他与压力相关的话题。
这本电子书的书名是"基本校准:压力“我们和Automation.com的媒体品牌国际自动化学会(ISA)。
其中一些文章之前已经在Beamex的博客上发表过,但现在我们把几篇与压力相关的文章收集到一本方便阅读的电子书中。
您可以在这里找到我们所有的电子书和白皮书:白皮书和电子书。 如果您想找到更好的压力校准方法,请联系我们的压力校准专家: 压力校准基础:压力类型(第5页)
压力校准基础:压力类型(第5页)
什么是大气压?(第8页)
压力单位和压力单位转换(第13页)
校准方形生根压力变送器(第18页)
压力变送器精度规格:说明书(第21页)
如何校准压力表:你应该考虑的20件事(第27页)
压力开关校准(第35页)
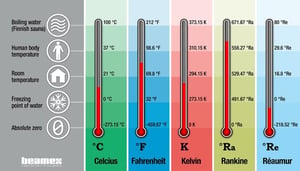
 校准要点:温度
校准要点:温度
以下是您可能会喜欢的网络研讨会:差压流量计校准。现场的最佳实践注意!
为您的压力校准找到更好的方法!




 主题:
主题: